本文转载自 https://rxdb.info/articles/websockets-sse-polling-webrtc-webtransport.html,在 Google 机翻的基础上进行了人工校对和修正。
WebSockets、服务器发送事件、长轮询、WebRTC、WebTransport
对于现代实时 Web 应用程序来说,将事件从服务器发送到客户端的能力是必不可少的。多年来,产生了很多方法来满足这种需求,每种方法都有自己的优点和缺点。最初,长轮询(long-polling)是唯一可用的选择。此后出现了 WebSockets ,它为双向通信提供了更强大的解决方案。继 WebSocket 之后,服务器发送事件 (Server-Sent Events, SSE) 提供了一种更简单的方法,用于从服务器到客户端的单向通信。展望未来,WebTransport 协议有望通过提供更高效、灵活和可扩展的方法来进一步彻底改变这一领域。对于一些特定的用例,WebRTC 也可能被考虑用于服务器-客户端事件。
本文旨在深入研究这些技术,比较它们的性能,强调它们的优点和局限性,并为各种使用场景提供建议,以帮助开发人员在构建实时 Web 应用程序时做出明智的决策。这是我在实现 RxDB 复制协议以兼容各种后端技术时收集的经验的浓缩总结。
什么是长轮询
长轮询是第一个实现了服务器-客户端消息传递方法的“黑科技”,该方法可以通过 HTTP 在浏览器中使用。该技术通过正常的 XHR 请求模拟服务器推送通信。与传统轮询(客户端定期从服务器重复请求数据)不同,长轮询会建立与服务器的连接,该连接在新数据可用之前保持打开状态。一旦服务器有新的信息,它就会向客户端发送响应,并关闭连接。客户端收到服务器的响应后立即发起新的请求,如此循环往复。此方法允许更即时的数据更新并减少不必要的网络流量和服务器负载。但是,它仍然会导致通信延迟,并且效率低于 WebSocket 等其他实时技术。
// long-polling in a JavaScript client
function longPoll() {
fetch('http://example.com/poll')
.then(response => response.json())
.then(data => {
console.log("Received data:", data);
longPoll(); // Immediately establish a new long polling request
})
.catch(error => {
/**
* Errors can appear in normal conditions when a
* connection timeout is reached or when the client goes offline.
* On errors we just restart the polling after some delay.
*/
setTimeout(longPoll, 10000);
});
}
longPoll(); // Initiate the long polling在客户端实现长轮询非常简单,如上面的代码所示。然而,在后端,要确保客户端接收所有事件并且在客户端当前重新连接时不会错过更新,可能存在多种困难。
什么是 WebSocket
WebSockets通过客户端和服务器之间的单个长期连接提供全双工通信通道。该技术使浏览器和服务器能够交换数据,而无需 HTTP 请求响应周期的开销,从而促进实时聊天、游戏或金融交易平台等应用程序的实时数据传输。 WebSocket 相对于传统 HTTP 来说是一个重大进步,它允许双方在建立连接后独立发送数据,非常适合需要低延迟和高频更新的场景。
// WebSocket in a JavaScript client
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log('Connection established');
// Sending a message to the server
socket.send('Hello Server!');
};
socket.onmessage = function(event) {
console.log('Message from server:', event.data);
};虽然 WebSocket API 的基础知识很容易使用,但在生产中却显得相当复杂。socket 可能会断开连接,并且必须相应地重新创建。特别是检测连接是否仍然可用,可能非常棘手。大多数情况下,您会添加ping-and-pong heartbeat以确保打开的连接不会关闭。由于这种复杂性,大多数人使用 WebSocket 之上的库(例如Socket.IO)来处理所有这些情况,甚至在有必要时把长轮询作为将兜底方案。
什么是服务器发送事件
服务器发送事件 (SSE) 提供了一种通过 HTTP 将服务器更新推送到客户端的标准方法。与 WebSocket 不同,SSE 专为从服务器到客户端的单向通信而设计,这使得它们非常适合实时新闻提要、体育比分或客户端需要实时更新而不向服务器发送数据的任何情况。
您可以将 Server-Sent-Events 视为单个 HTTP 请求,其中后端不会立即发送整个内容,而是保持连接打开,逐步发送消息,当有事件需要发送到客户端时,每次发送一行。
使用 SSE 创建接收事件的连接非常简单。在浏览器的客户端,可以初始化一个 EventSource 实例,传入发送事件的服务端的 URL。
将事件处理逻辑直接添加到 EventSource 实例,就可以监听消息。 API 区分通用消息事件和命名事件(named events),从而允许更结构化的通信。以下是在 JavaScript 中进行设置的方法:
// Connecting to the server-side event stream
const evtSource = new EventSource("https://example.com/events");
// Handling generic message events
evtSource.onmessage = event => {
console.log('got message: ' + event.data);
};与 WebSocket 不同,EventSource 将在连接丢失时自动重新连接。
在服务器端,需要把 Content-Type 消息头设置为text/event-stream, 并必须根据 SSE 规范来准备消息的格式。需要指定事件类型、数据内容,以及事件 ID 和重试计时等可选字段。
以下是如何在 Node.js Express 应用程序中搭建一个简单的 SSE API:
import express from 'express';
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/events', (req, res) => {
res.writeHead(200, {
'Content-Type': 'text/event-stream',
'Cache-Control': 'no-cache',
'Connection': 'keep-alive',
});
const sendEvent = (data) => {
// all message lines must be prefixed with 'data: '
const formattedData = `data: ${JSON.stringify(data)}\n\n`;
res.write(formattedData);
};
// Send an event every 2 seconds
const intervalId = setInterval(() => {
const message = {
time: new Date().toTimeString(),
message: 'Hello from the server!',
};
sendEvent(message);
}, 2000);
// Clean up when the connection is closed
req.on('close', () => {
clearInterval(intervalId);
res.end();
});
});
app.listen(PORT, () => console.log(`Server running on http://localhost:${PORT}`));什么是 WebTransport API
WebTransport 是一种新的领先技术,旨在实现 Web 客户端和服务器之间高效、低延迟的通信。它利用HTTP/3 QUIC 协议来实现各种数据传输功能,例如以可靠和不可靠的方式通过多个流发送数据,甚至允许乱序发送数据。这使得 WebTransport 成为需要高性能网络的应用程序的强大工具,例如实时游戏、直播和协作平台。然而,值得注意的是,WebTransport 目前只是一个工作草案,尚未得到广泛采用。截至目前(2024 年 3 月),WebTransport 仍处于工作草案中,尚未得到广泛支持。您还无法在Safari 浏览器中使用 WebTransport,并且Node.js 中也没有原生支持。这限制了它在不同平台和环境中的可用性。
即使 WebTransport 将得到广泛支持,其 API 使用起来也非常复杂,并且人们可能会在 WebTransport 之上构建库,而不是直接在应用程序的源代码中使用它。
什么是 WebRTC
WebRTC(Web Real-Time Communication 实时通信)是一个开源项目和 API 标准,可直接在 Web 浏览器和移动应用程序中实现实时通信 (RTC) 功能,无需复杂的服务器基础设施或安装其他插件。它支持点对点连接,以便在浏览器之间传输音频、视频和数据交换。 WebRTC 旨在通过 NAT 和防火墙工作,利用 ICE、STUN 和 TURN 等协议在对等点之间建立连接。
虽然 WebRTC 旨在用于客户端与客户端的交互,但它也可以用于服务器与客户端的通信,其中服务器只是模拟为客户端。这种方法仅对个别特殊用例有意义,所以后文讨论技术选型时,并不考虑 WebRTC。
问题是,要使 WebRTC 工作,您无论如何都需要一个信令服务器,这个服务器需要借助 websockets、SSE 或 WebTransport 等技术。这违背了我们想使用 WebRTC 来替代这些技术的目的。
技术的局限性
双向发送数据
只有 WebSocket 和 WebTransport 允许双向发送数据,以便您可以通过同一连接接收服务器数据和发送客户端数据。
虽然理论上长轮询也是可能的,但不建议这样做,因为将“新”数据发送到现有的长轮询连接无论如何都需要执行额外的 http 请求。因此,您可以使用额外的 http 请求将数据直接从客户端发送到服务器,而无需中断长轮询连接。
Server-Sent-Events 不支持向服务器发送任何附加数据。您只能执行初始请求,即便在初始请求中,默认情况下也无法使用本机 EventSource API 在 http-body 中发送类似 POST 的数据。相反,您必须将所有数据放入 url 参数中,这是一种不安全的做法,因为参数中如果有 token 可能会泄漏到服务器日志、代理和缓存中。为了解决这个问题,例如,RxDB 使用 eventsource polyfill 而不是原生的EventSource API.该库添加了附加功能,例如发送自定义 http 标头。微软还有一个库,它允许发送正文数据并使用POST请求而不是GET.
每个域名限制6个连接
大多数现代浏览器允许每个域有六个连接,这限制了各种服务器到客户端消息传递方法的可用性。六个连接的限制甚至在浏览器选项卡之间共享,因此当您在多个选项卡中打开同一页面时,它们必须彼此共享六个连接池。此限制是 HTTP/1.1-RFC 的一部分(它甚至定义了更低的限制,只允许两个连接)。
引自RFC 2616 – 第 8.1.4 节:“使用持久连接的客户端应该限制它们与给定服务器保持的同时连接的数量。单用户客户端不应与任何服务器或代理保持超过2 个连接。代理应该使用最多 2*N 个连接到另一个服务器或代理,其中 N 是同时活动用户的数量。这些准则旨在缩短 HTTP 响应时间并避免拥塞。”
虽然该策略对于防止网站所有者使用 D-DOS 访问其他网站来说是有意义的,但当需要多个连接来处理合法用例的服务器客户端通信时,这可能是一个大问题。要解决此限制,您必须使用 HTTP/2 或 HTTP/3,浏览器将仅为每个域打开一个连接,然后使用多路复用通过单个连接运行所有数据。虽然这为您提供了几乎无限数量的并行连接,但有一个 SETTINGS_MAX_CONCURRENT_STREAMS 设置限制了实际连接数量。对于大多数配置,默认值为 100 个并发流。
理论上,浏览器也可以增加连接限制,至少对于像 EventSource 这样的特定 API 来说是这样,但这些问题已被 chromium 和 firefox 标记为“不会修复” 。
减少浏览器应用程序中的连接量
当您构建浏览器应用程序时,您必须假设您的用户不仅会使用该应用程序一次,而且还会在多个浏览器选项卡中并行使用该应用程序。默认情况下,您可能会为每个选项卡打开一个服务器流连接,但这通常根本没有必要。相反,无论打开多少个选项卡,您都只打开一个连接并在选项卡之间共享它。RxDB使用 broadcast-channel npm 包中的LeaderElection来实现这一点,以便在服务器和客户端之间只有一个复制流。您可以将该包独立使用(无需 RxDB)用于任何类型的应用程序。
移动端应用中连接并不会保持打开
在 Android 和 iOS 等操作系统上运行的移动应用程序中,保持开启连接(例如用于 WebSocket 等的连接)有很大挑战。移动操作系统在一段时间不活动后自动将应用程序移至后台,关闭任何打开的连接。此行为是操作系统资源管理策略的一部分,旨在节省电池并优化性能。因此,开发人员通常依赖移动推送通知作为将数据从服务器发送到客户端的有效且可靠的方法。推送通知允许服务器向应用程序发出新数据的提醒,提示操作或更新,而无需持续打开连接。
代理和防火墙
通过咨询许多 RxDB 用户,结果表明,在企业环境(工作场景)中,通常很难在基础设施中实现 WebSocket 服务器,因为许多代理和防火墙会阻止非 HTTP 连接。因此,使用服务器发送事件(SSE)提供了更简单的企业集成方式。此外,长轮询仅使用普通 HTTP 请求,也可以是一个选项。
性能比较
比较 WebSocket、服务器发送事件 (SSE)、长轮询和 WebTransport 的性能,包括评估在不同环境下的 延迟、吞吐量、服务器负载和可扩展性 等多个方面。
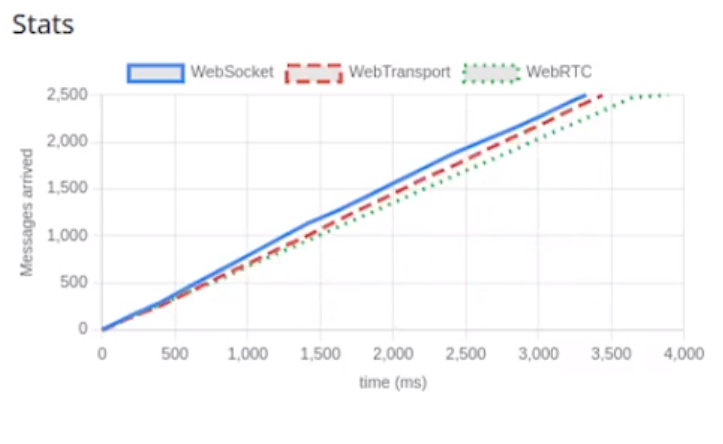
首先让我们看一下原始数据。这个 repo 中可以找到一些不错的性能比较数据,该 repo 测试了Go Lang服务器实现中的消息时间。这里我们可以看到WebSockets、WebRTC和WebTransport的性能是相当的:
请注意,WebTransport 是一项基于新的 HTTP/3 协议的全新技术。未来(2024 年 3 月之后)可能会有更多性能优化。此外,WebTransport 还经过优化,可以使用更少的能耗,但尚未测试该指标。
我们还可以比较延迟、吞吐量和可扩展性:
延迟
- WebSockets:由于其通过单个持久连接进行全双工通信,因此提供最低的延迟。非常适合即时数据交换至关重要的实时应用程序。
- 服务器发送的事件 SSE:也能为服务器到客户端的通信提供低延迟,但如果没有额外的 HTTP 请求,则无法将客户端消息发送回服务器。
- 长轮询:由于每次数据传输都依赖于建立新的 HTTP 连接,因此会产生较高的延迟,从而降低实时更新的效率。当客户端仍在打开新连接的过程中时,服务器也可能想要发送事件。在这些情况下,延迟会明显变大。
- WebTransport:承诺提供类似于 WebSocket 的低延迟,并具有利用 HTTP/3 协议实现更高效的多路复用和拥塞控制的额外优势。
吞吐量
- WebSockets:因为保持持久连接,能够实现高吞吐量。但如果客户端处理数据的速度低于服务器发送数据的速度, 吞吐量可能会受到 backpressure 的影响。
- 服务器发送的事件:能够有效地将消息广播到许多客户端,并且开销比 WebSocket 更少,从而为单向服务器到客户端通信带来潜在更高的吞吐量。
- 长轮询:由于频繁打开和关闭连接的开销,通常会提供较低的吞吐量,这会消耗更多的服务器资源。
- WebTransport:预计在单个连接内支持单向和双向流的高吞吐量,在需要多个流的场景中优于 WebSocket。
可扩展性和服务器负载
- WebSocket:维护大量 WebSocket 连接会显着增加服务器负载,可能会影响具有许多用户的应用程序的可扩展性。
- 服务器发送的事件:对于主要需要从服务器到客户端进行更新的场景更具可扩展性,因为它使用的连接开销比 WebSocket 更少,因为它使用“正常”HTTP 请求,而无需使用WebSocket 运行协议更新之类的内容。
- 长轮询:由于频繁建立连接会产生高服务器负载,因此可扩展性最差,因此仅适合作为后备机制。
- WebTransport:设计为高度可扩展,受益于 HTTP/3 在处理连接和流方面的效率,与 WebSocket 和 SSE 相比,可能会减少服务器负载。
使用场景的建议
服务器-客户端通信技术领域,每种技术都有其独特的优势和用例适用性。服务器发送事件(SSE) 成为最直接的实施选项,利用与传统 Web 请求相同的 HTTP/S 协议,从而规避企业防火墙限制和其他协议可能出现的其他技术问题。它们可以轻松集成到 Node.js 和其他服务器框架中,使其成为需要频繁服务器到客户端更新的应用程序的理想选择,例如新闻源、股票行情和实时事件流。
另一方面,WebSocket 在需要持续双向通信的场景中表现出色。它们支持持续交互的能力使其成为浏览器游戏、聊天应用程序和体育直播更新的首选。
尽管 WebTransport 具有潜力,但其采用仍面临挑战。它没有得到包括 Node.js 在内的服务器框架的广泛支持,并且缺乏与safari 的兼容性。此外,它对 HTTP/3 的依赖进一步限制了它的直接适用性,因为许多 Web 服务器(如 nginx)仅具有实验性的HTTP/3 支持。虽然 WebTransport 支持可靠和不可靠的数据传输,有望为未来的应用带来希望,但对于大多数用例来说,WebTransport 还不是一个可行的选择。
长轮询曾经是一种常见的技术,但由于其效率低下以及重复建立新 HTTP 连接的高开销,现在基本上已经过时了。尽管它可以作为缺乏 WebSockets 或 SSE 支持的环境中的后备方案,但由于显着的性能限制,通常不鼓励使用它。
已知问题
对于所有实时流技术,都存在已知的问题。当你在它们之上构建任何东西时,请记住这些。
客户端重连时可能会丢失事件
当客户端正在连接、重新连接或离线时,它可能会错过服务器上发生但无法流式传输到客户端的事件。当服务器每次都流式传输完整内容时(例如实时更新股票行情),这种错过的事件无伤大雅。但是,当后端流式传输部分结果时,您必须考虑错过的事件。在后端修复这个问题非常糟糕,因为后端必须记住每个客户端哪些事件已经成功发送。相反,这应该使用客户端逻辑来实现。
例如, RxDB 复制协议为此使用两种操作模式。一种是检查点迭代模式,其中使用普通的 http 请求来迭代后端数据,直到客户端再次同步。然后它可以切换到事件观察模式,其中来自实时流的更新用于保持客户端同步。每当客户端断开连接或出现任何错误时,复制都会立即切换到检查点迭代模式,直到客户端再次同步。此方法会考虑错过的事件,并确保客户端始终可以同步到服务器的完全相同的状态。
公司防火墙会导致问题
使用任何流媒体技术时,公司基础设施都存在许多已知问题。代理和防火墙可能会阻止流量或无意中中断请求和响应。每当您在此类基础设施中实现实时应用程序时,请确保首先测试该技术本身是否适合您。